本文出自明月工作室:https://www.freebytes.net/share/photoshop-cutpicture.html
最近使用 PageSpeed Insights 在线工具,测试自己的网站响应速度,结果十分的扎心,于是痛下决心整改,弄了缓存、开启了js和css文件压缩、压缩了图片等,但是图片压缩这一块我十分的不满意。我开始时使用的是smush、imagify这类图片压缩插件,但是压缩效果不尽人意,我希望每张不重要的图片都能够压缩到20KB以下。最后没办法,只好我亲自使用photoshop来压缩那些不达标的图片了。这里分享一下PhotoShop压缩图片的方法。
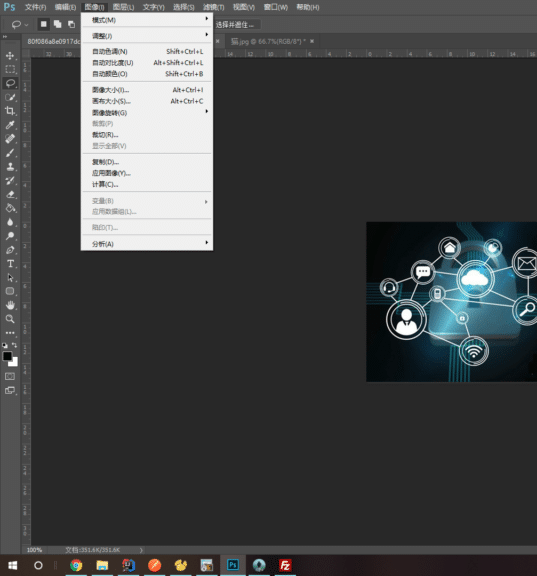
第一步:导入图片,然后点击左上角的图像按钮,选择“图像大小”


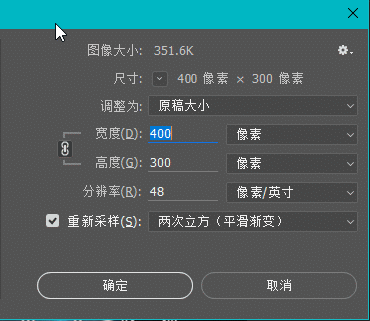
调整图像大小的时候,如果不是必须使用高清大图,那么设置400-500之间的宽度就行了,其他不用管。
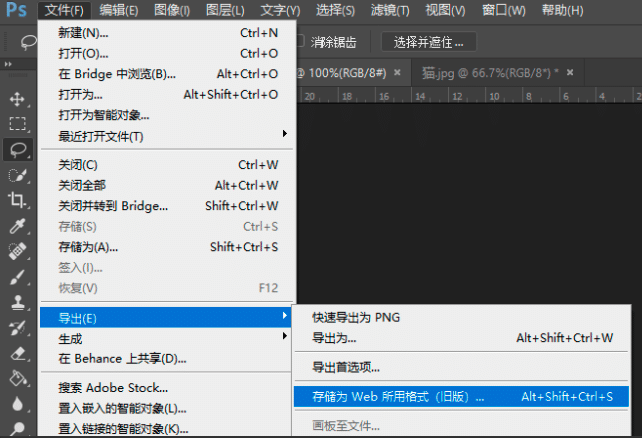
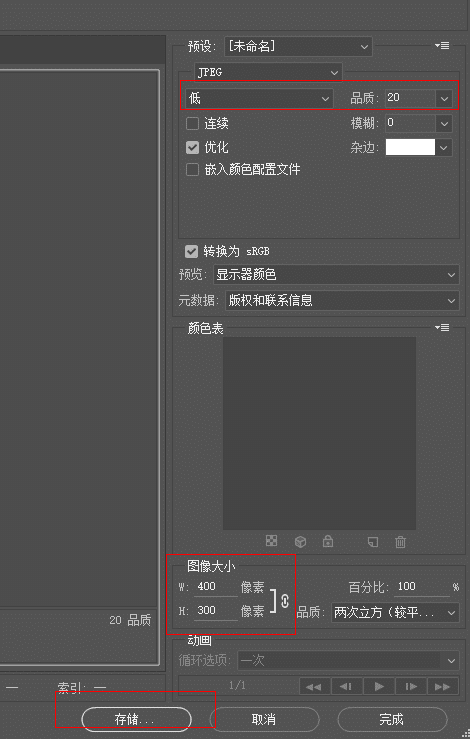
第二步:导出图像为web所用格式,这一步会把很多对于网页不重要的图像信息去掉,因此会减少图像大小。 接着在弹出框中,设置图像品质等级——


看个人意愿,设置所需参数,然后存储保存。这样子留下来的图像虽然依然有400*300,或者500*400左右的像素,但是大小却只有10K~25K之间。
线上photoshop压缩方法
如果没有安装版的photoshop,也可以使用网上的在线photoshop,压缩出来的效果一样杠杠的。
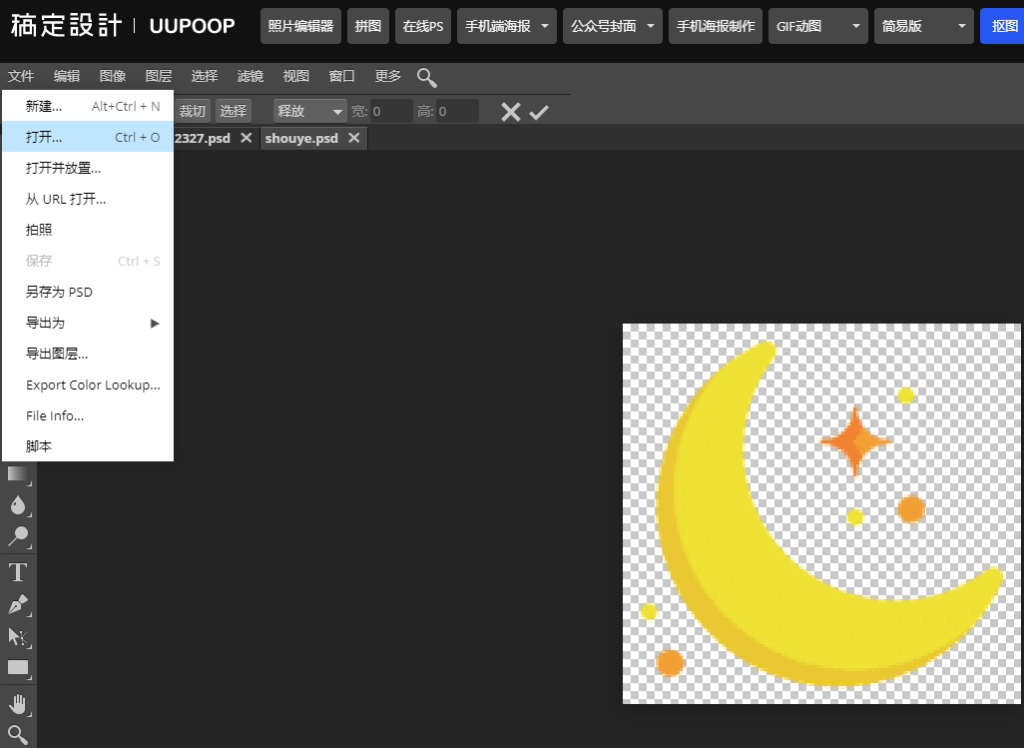
1、访问https://www.uupoop.com/ ,在线ps网址。
2、导入图片文件——

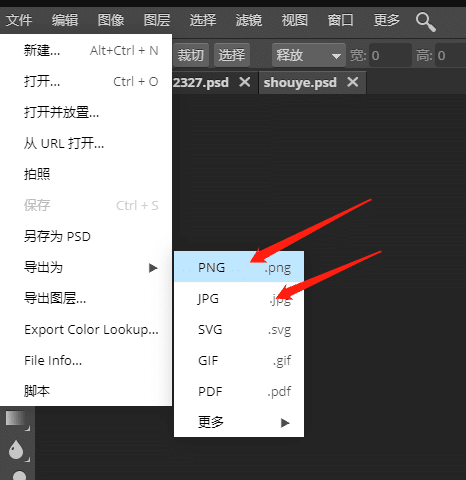
3、将图片导出为你需要的格式——


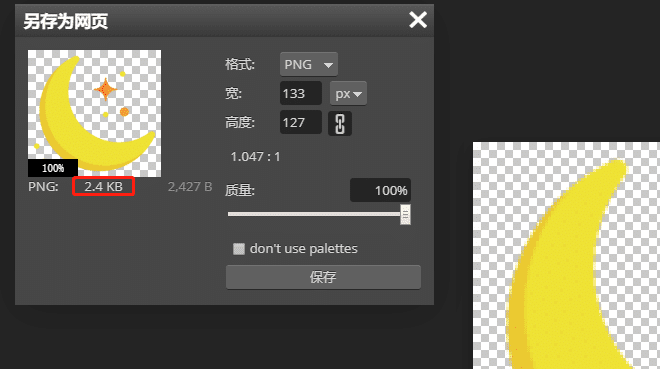
4、选择你想要的分辨率和质量,大小会相应的变化,在压缩大图片的时候尤其明显。

